1
This section allows you to view all posts made by this member. Note that you can only see posts made in areas you currently have access to.
Pages: [1]
2
Style Support / Re: Post-bit Style Help
« on: December 07, 2017, 03:21:19 pm »On that page you would just find in the textbox area then replace.
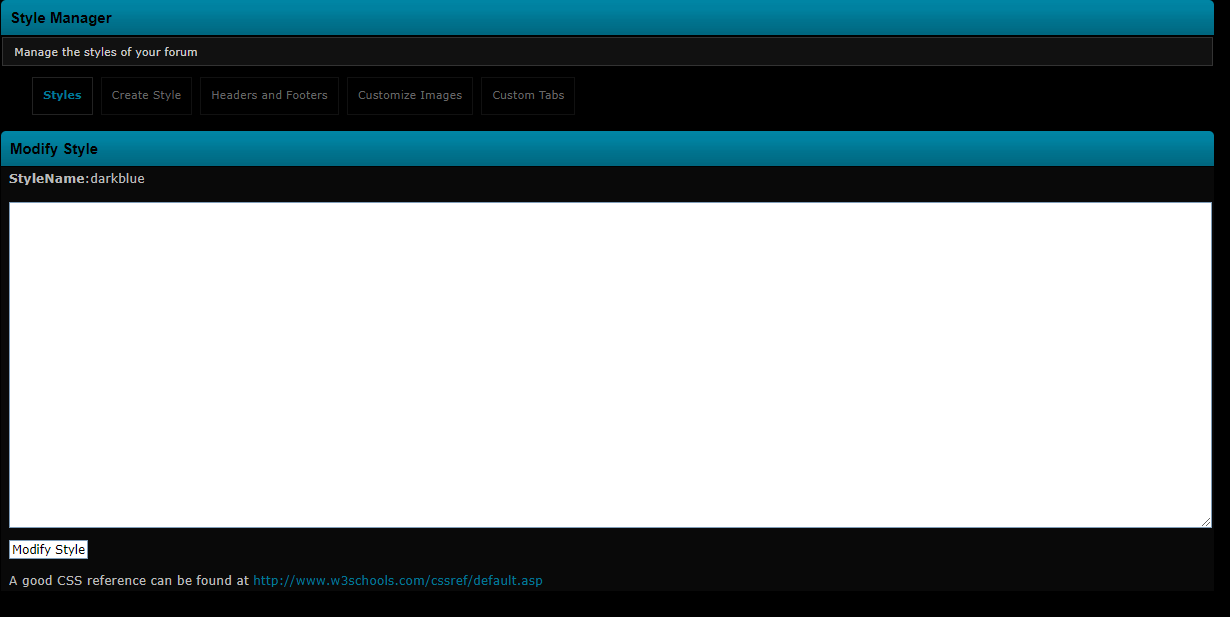
I only get the text box code when I use the Create Style option. The text box code is empty when I attempt to edit the dark_blue theme.

3
Style Support / Re: Post-bit Style Help
« on: December 07, 2017, 03:02:07 pm »You have it right there the css class poster
Just don't use the photobucket linkCode: [Select]}To
.poster
{
float:
left;
width: 15em;
}Code: [Select].poster
{
float: left;
width: 12em;
background: #ffffff url(http://i148.photobucket.c...fstyles/imbg.png)repeat-x left bottom;
border: 1px solid #D7D7D7;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-align: center;
margin-left:10px;
padding: 4px;
position: relative;
z-index: 49;
}
How do I get to this code for the dark_blue theme?

5
Style Support / Post-bit Style Help
« on: December 06, 2017, 09:48:42 pm »
Hello,
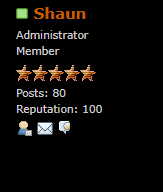
I'm trying to have my forum post-bit style on the dark_blue theme from this:


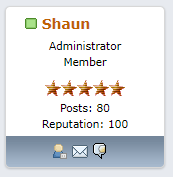
...To this:

I am facing issues doing this, however. I can't seem to find the Style CSS code for the dark_blue theme, and I need to replace the current Style CSS code from this:
...To this:
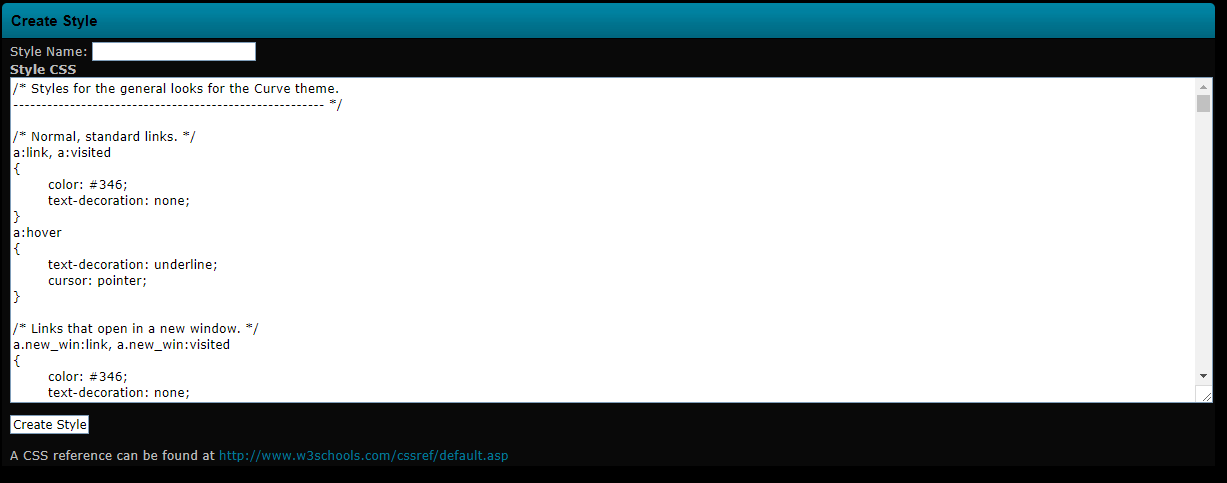
I can only find the Style CSS code when creating my very own theme, and I don't want to do that. I was hoping to start from the dark_blue theme and customize things from there.
Any help will be appreciated, thank-you.
I'm trying to have my forum post-bit style on the dark_blue theme from this:

...To this:

I am facing issues doing this, however. I can't seem to find the Style CSS code for the dark_blue theme, and I need to replace the current Style CSS code from this:
Code: [Select]
width:100%;
}
.poster
{
float:
left;
width: 15em;
}
.postarea,
.moderatorbar
{
margin: 0 0 0 16em;
}
.postarea
div.flow_hidden
{
width: 100%;
}
.moderatorbar
{
clear: right;
}
/* poster details and list
of items */
.poster h4, .poster ul
{
padding: 0;
margin:
0 1em 0 1.5em;
}
.poster h4
{
margin: 0.2em 0 0.4em
1.1em;
font-size: 120%;
}
.poster h4, .poster h4
a
{
color: #c06002;
}
.poster ul ul
{
margin:
0.3em 1em 0 0;
padding: 0;
}
.poster ul ul
li
{
display: inline;
}
.poster li.stars, .poster li.avatar,
.poster li.blurb, li.postcount, li.im_icons ul
{
margin-top:
0.5em;
}...To this:
Code: [Select]
/* poster and postarea + moderation area underneath */
.post_wrapper
{
float:left;
width:100%;
}
.poster
{
float: left;
width: 12em;
background: #ffffff url(http://i148.photobucket.com/albums/s20/smfstyles/imbg.png)repeat-x left bottom;
border: 1px solid #D7D7D7;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-align: center;
margin-left:10px;
padding: 4px;
position: relative;
z-index: 49;
}
.postarea, .moderatorbar
{
margin: 0 0 0 18em;
}
.postarea div.flow_hidden
{
width: 100%;
}
.moderatorbar
{
clear: right;
}
/* poster details and list of items */
.poster h4, .poster ul
{
padding: 0;
margin: 0 1em 0 1em;
}
.poster h4
{
margin: 0.4em 0 0.4em 1.1em;
font-size: 110%;
text-align:left
}
.poster h4, .poster h4 a
{
color: #c06002;
}
.poster ul ul
{
margin: 1em 1em 0 0;
padding: 0;
}
.poster ul ul li
{
display: inline;
}
.poster li.gender, .poster li.stars, .poster li.avatar, .poster li.blurb, li.postcount, li.im_icons ul
{
margin-top: 1em;
}I can only find the Style CSS code when creating my very own theme, and I don't want to do that. I was hoping to start from the dark_blue theme and customize things from there.
Any help will be appreciated, thank-you.
6
General Support / Re: Information when sites not available.
« on: December 06, 2017, 12:51:28 am »
Yes, Create A Forum was down for United Kingdom Users this morning, UTC. Possibly other countries mearby as well. I was able to get on Create A Forum forums fine on a United States IP (VPN) when this issue was occuring, so it was clearly down for certain areas only. Hopefully this can be looked into as soon as possible.
7
Advertise your forum / Lounge HQ - $100, Xbox One, and PlayStation 4 Giveaway
« on: December 04, 2017, 09:34:19 pm »
Lounge HQ is a new forum with a huge variety of sections for Members to discuss their favourite topics. The forum still needs a lot of work, but the Administration Team are working very hard to make the forum perfect as quickly as possible. We have a lot of money, which we will be using to host events and advertise the forum. Our main goals are to make the best and most popular free forum, as well as create a great, family-like community.
Forum: https://loungehq.createaforum.com/index.php
$100, Xbox One, and PlayStation 4 Giveaway: https://loungehq.createaforum.com/official-events/first-official-lounge-hq-event/
See you guys there!
Forum: https://loungehq.createaforum.com/index.php
$100, Xbox One, and PlayStation 4 Giveaway: https://loungehq.createaforum.com/official-events/first-official-lounge-hq-event/
See you guys there!
Pages: [1]